Static Website Forms
What Is a static website form?
Static Website Forms is a simple form builder that lets you handle your form submissions. It enables you to easily integrate HTML forms with your website without any server-side code. Main features: When you submit a form, Static Forms will send its contents to your registered email.
What Is Fabform?
Fabform is a smart form endpoints for developers. With Fabform all you need to do is to code your Frontend Form then, add Fabform API to the form action attribute, Fabform will handle the Backend for you. Fabform is easy to use, and it is supported by all Frontend frameworks. No server code required when Fabform is used. So, why not try Fabform on your next project?
What Is an API Endpoint?
An API endpoint is a point at which an API allow two software programs to interact with each other that is, connecting with a software program.
Difference between an endpoint and API
An endpoint is a component of an API, while an API is a set of rules that allow two applications to share resources.
Note: An API uses endpoint URLs to retrieve the requested resources, while endpoints are locations of the resources.
Why should I use Fabform?
Fab-form is free and easy to use with the powerful forms Backend, no server code required. All you need to do is to simply set your form action to Fabform endpoint, then add unique names to your form fields and you're done.
Another reason is that after you get your form submitted, with the help of Fabform captcha spam is blocked. They validate your form data server-side and use A.I. to protect you from being spammed.
With Fabform, email notifications and auto-responses are sent, and you can create customized email templates.
In Fabform, submissions are saved to the Fabform universal inbox and can be sent to Google sheets, and Airtable. You can also view form submissions, and also view daily analytics reports, and export to CSV or JSON.
Fabform 3rd party integrations are triggered with their direct integrations, they will get your data where it needs to be. So, no Zapier required. Fabform works with Airtable, Email, Google Sheets and others.
Lastly, Fabform forms Backend also works with wix, duda, webflow, also with static site generators like Hugo, Jekyll, 11ty.dev and other CMS platforms.
How Do I Use Fabform?
To use Fabform in your Frontend project, you have to sign up:
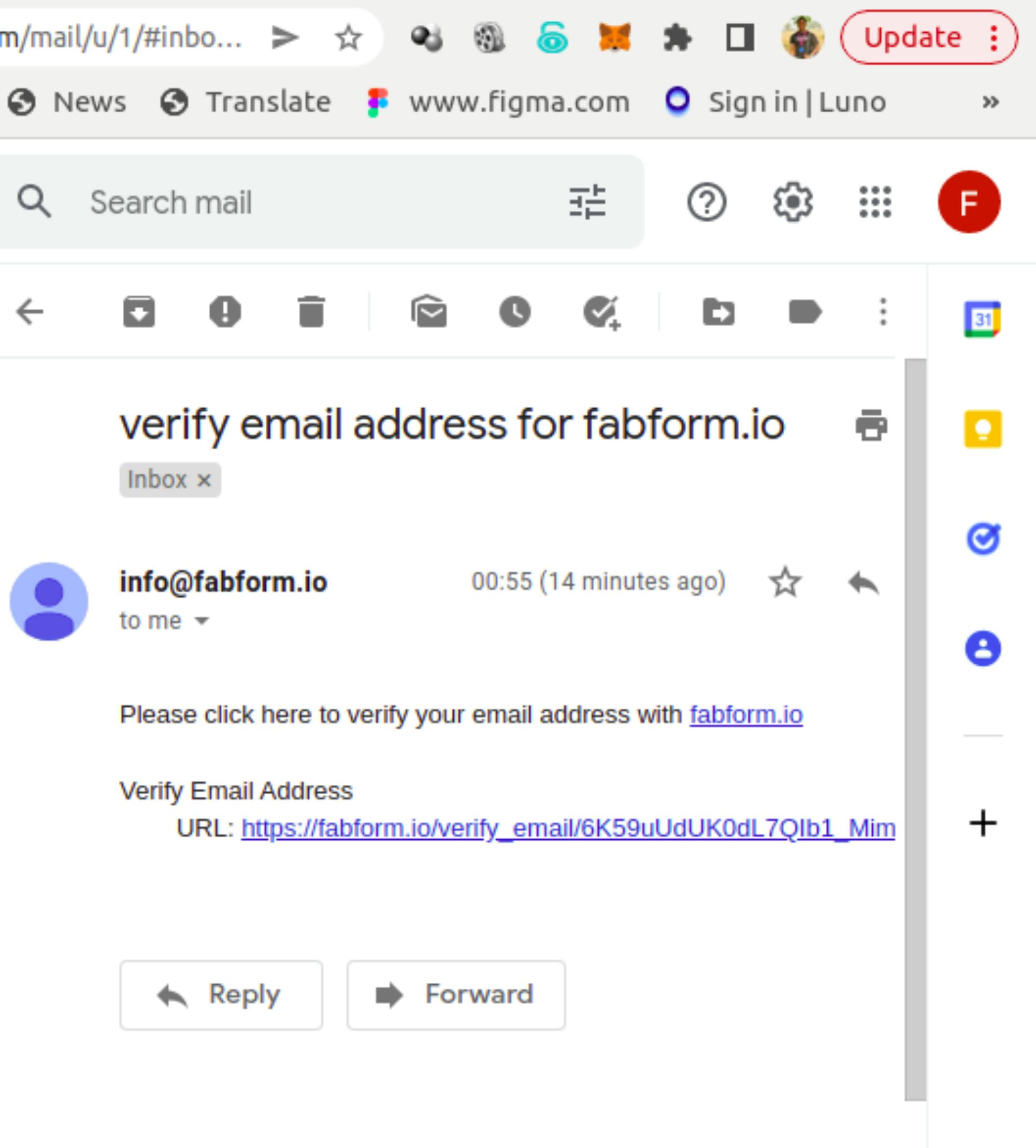
 After you have sign up then, you will be redirected to log in, but before you do that, check your email inbox to click on the verification link that will be sent to you.
After you have sign up then, you will be redirected to log in, but before you do that, check your email inbox to click on the verification link that will be sent to you.

Then, log in with your registered email and password:

After that, you will be redirected to Forms page, which you will see an option to create endpoint, then click on + Create Endpoint

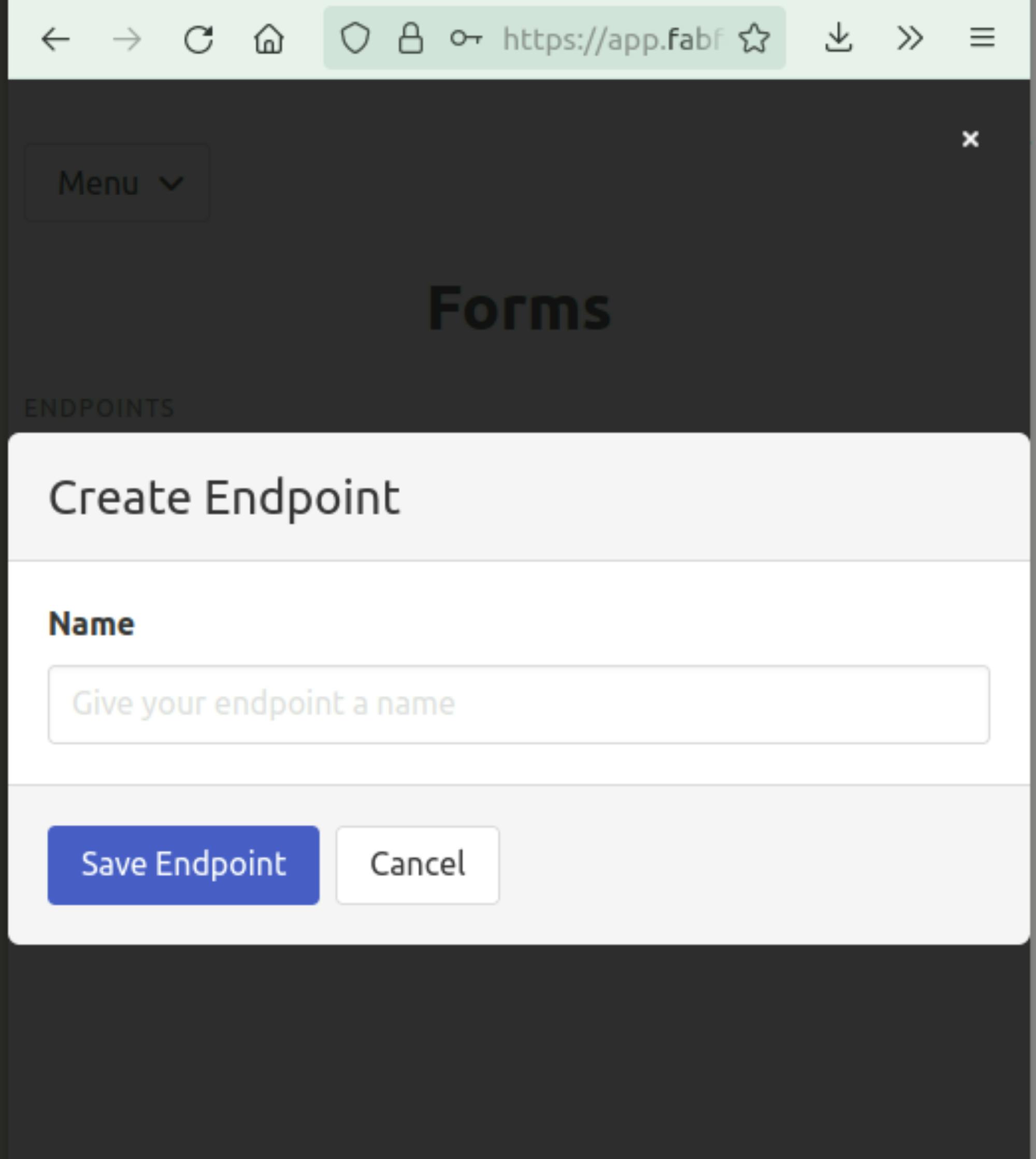
A page will pop up that will tell you to give your endpoint a name, type in any name of your choice then, click on Save Endpoint:

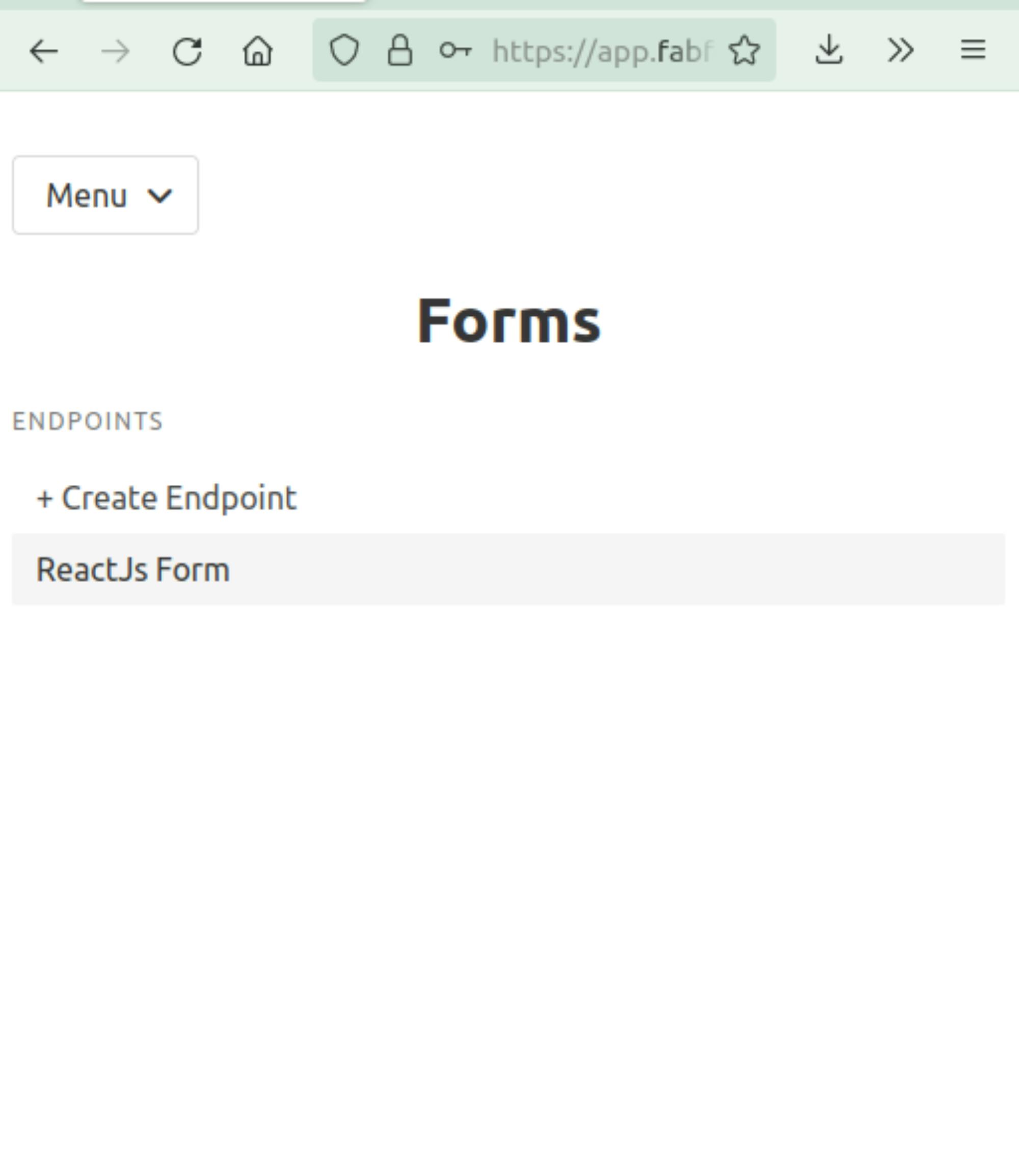
After creating an endpoint, your endpoint name will be saved, and displayed like this:

In the image above, I save my endpoint as "ReactJs Form".
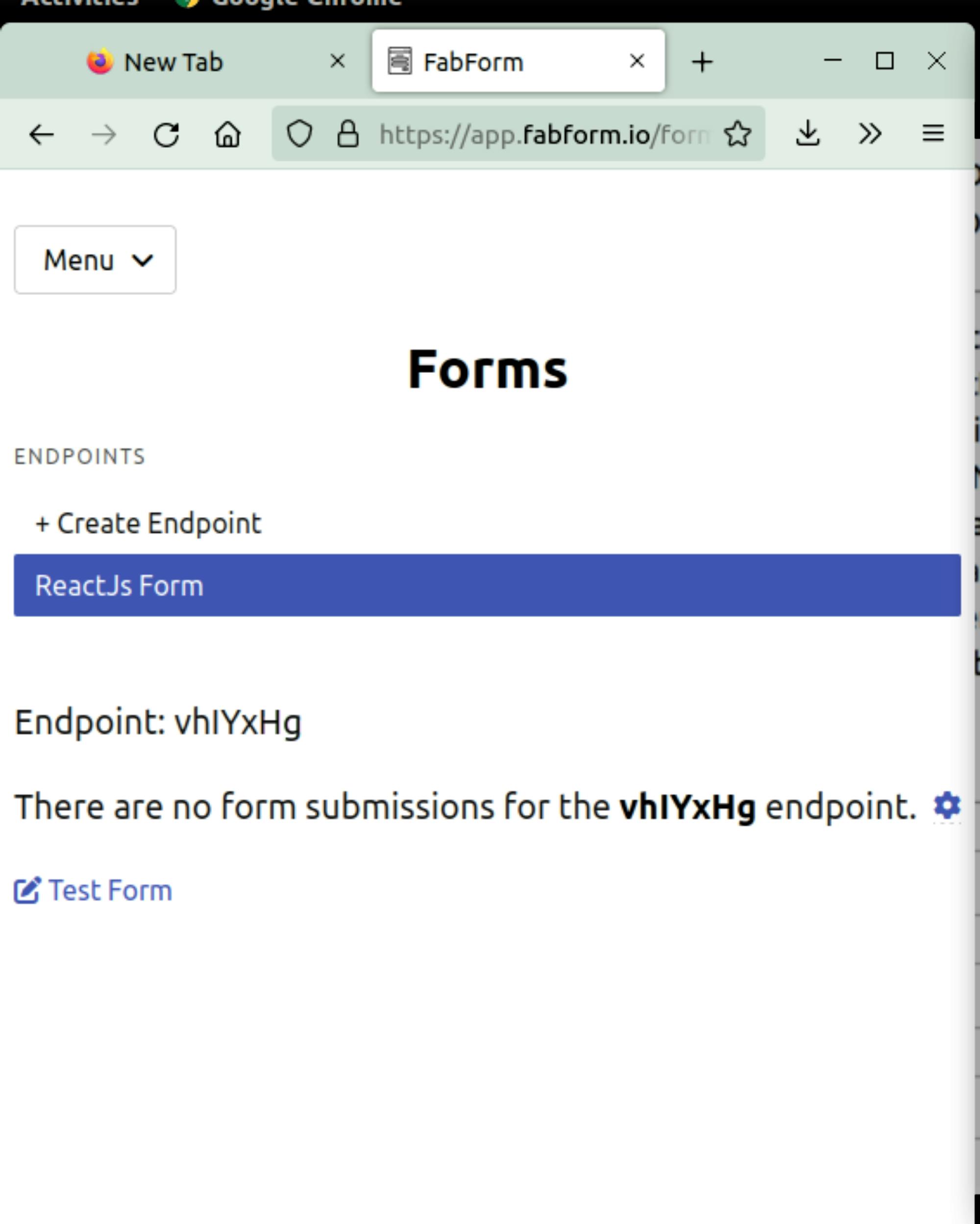
After that, click on the saved endpoint name. Then, it will display your endpoint API key. This key is what you will use in your frontend form code to make your form work perfectly with Fabform endpoint:

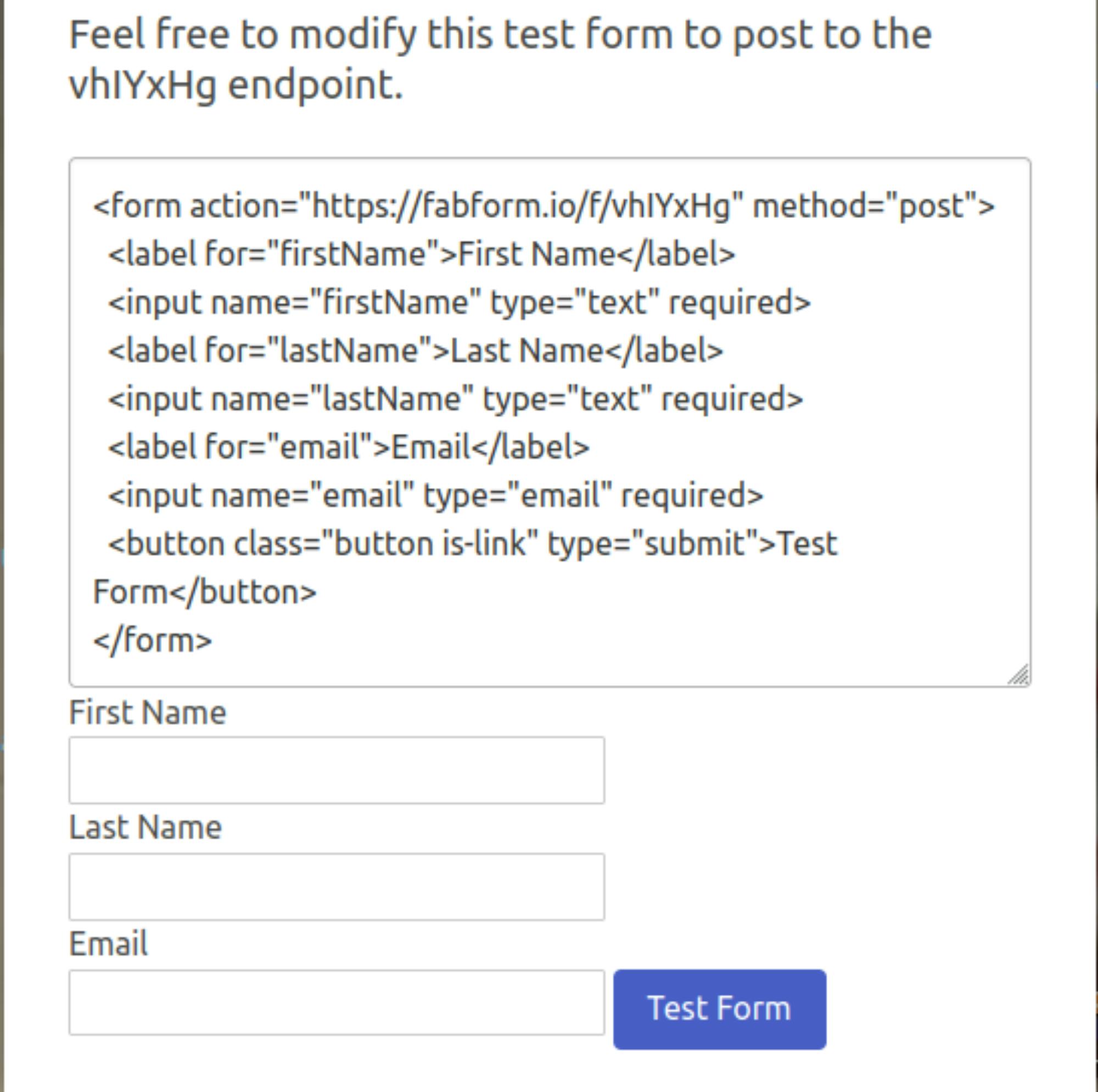
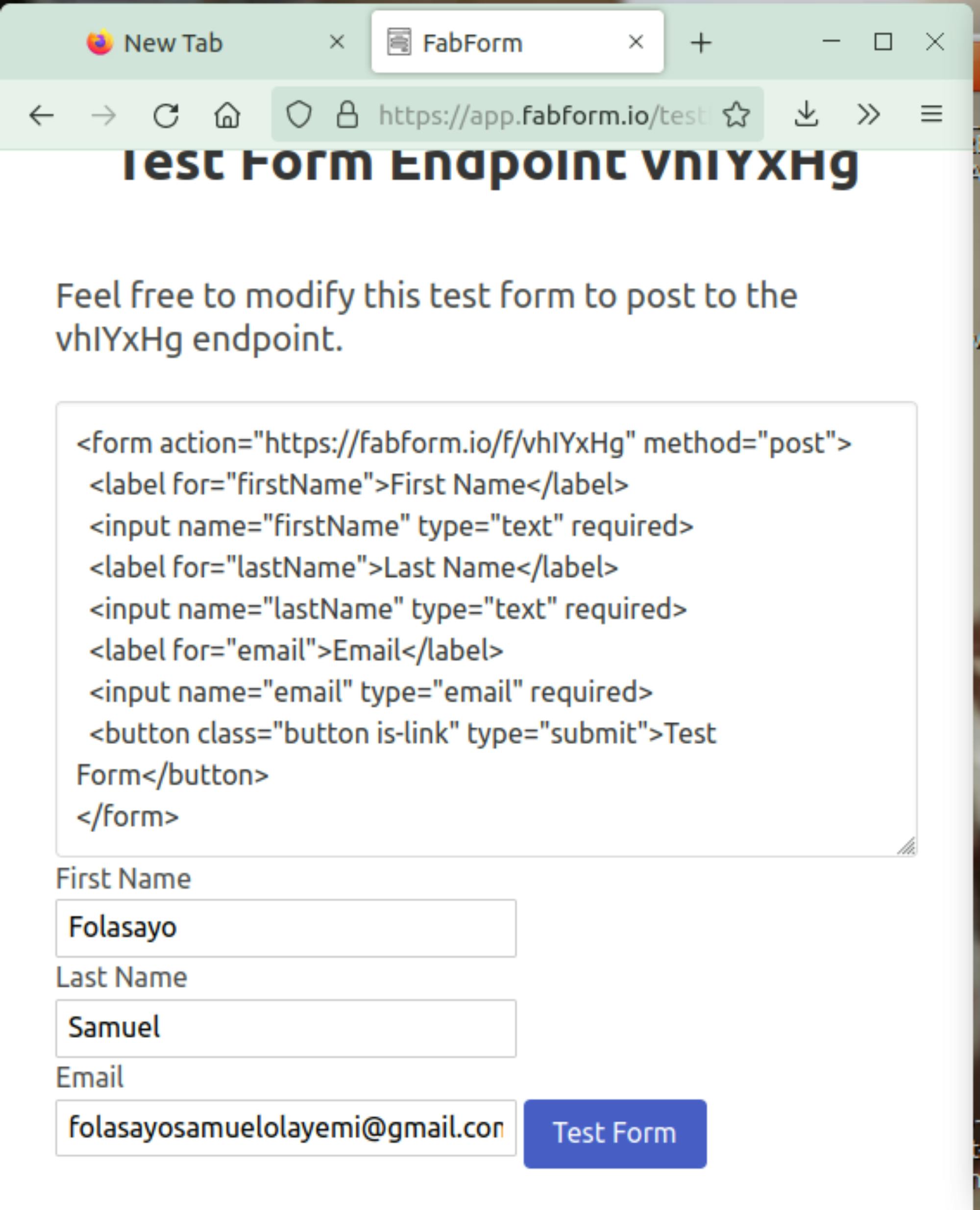
Note: To know how to use Fabform in your Frontend, click on the Test Form. It will display a Form code with the output. You can test how Fabform works with the sample on the website, or copy the URL in the form action attribute to use Fabform in your project:

You can test the form by inputting your details:

Then, click on the Test Form button, you will be redirected to a page after you successfully filled in the correct details:

Create a static website form using FabForm Endpoint
Thanks for reading...
Happy Coding!